| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 페이지교체알고리즘
- tfjs
- 9996
- 3XN 타일링
- 13459
- 자료구조
- 적두트리
- 구슬탈출
- 풀이
- Vite 사용 이유
- 1796
- 구현
- 데이터 링크 계층
- 백준 2133
- dp
- 백준
- REACT
- RBT
- stl
- ESP32
- WebRTC란
- TDD
- 2623
- 메모리계층
- c++
- LOLIN D32
- OpenVidu
- 테스트주도개발
- TDD란?
- mediastream
- Today
- Total
그냥 블로그
[Next.js] Next.js 1 - 폴더 구조 본문
Learn Next.js | Next.js
Learn how to build a full-stack web application with the free, Next.js App Router Course.
nextjs.org
Docs | Next.js
Welcome to the Next.js Documentation.
nextjs.org
Next.js 주요 특징
- Routing
- Rendering
- Data Fetching
- Styling
- Optimizations
- TypeScript
앱 라우터와 페이지 라우터
페이지 라우터 : 서버에서 렌더링된 React 애플리케이션을 구축할 수 있게 해 주고 이전 Next.js 애플리케이션에 대해 계속 지원되는 최초의 Next.js 라우터
앱 라우터 : 서버 구성 요소 및 스트리밍을 통합 서스펜스 및 서버 작업 같은 React의 최신 기능을 사용할 수 있는 최신 라우터.
앱라우터는 React Server Component 기반 라우터로, shared layout, nested routing(중첩 라우팅), loading states, error handling 등을 지원한다고 한다.
페이지 라우터는 파일 구조 기반 라우터라고 함.
[카카오 기술 블로그] React Server Component 란?
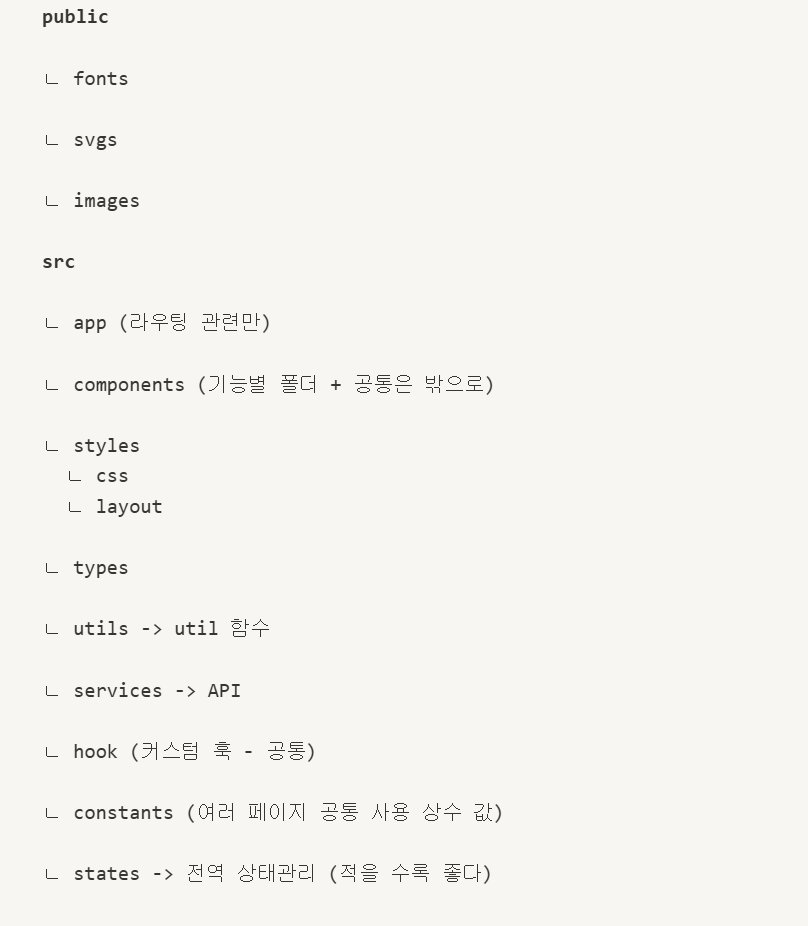
폴더/파일 구조 어떻게 하지?
폴더/파일 구조를 어떻게 잡느냐가 항상 고민 인거 같음.... 그래서 여러 자료들을 참고해서 진행 했다..
1차 구조는 위 글 + a, Tailwind 공식 홈페이지를 보고 설계 했고
2차 + 세부 구조는 React Query 같은 라이브러리 공부를 한 후 수정하기로 했다.

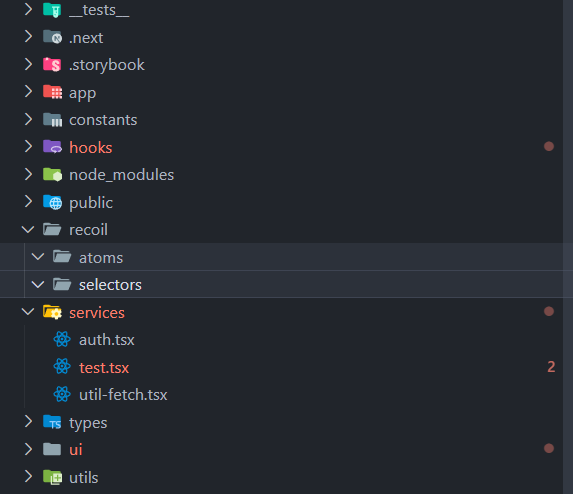
Recoil을 넣은 폴더 구조
위 폴더구조에서 recoil, services 폴더를 추가해줍니다.

Recoil 도입기(feat. 폴더구조)
React 18로 버전업 하면서 프로젝트에 Recoil을 도입했는데, 그 과정에서 고민했던 내용을 기록차 남겨본다. TL;DR; 개념 정리나 장단점 비교에 대해서는 이미 알고 계신분들도 있을 것 같아서 폴더구
soobing.github.io
https://soobing.github.io/react/next-app-router-react-query/
Next.js app router에서 React Query 사용하면서 고민했던 것들
지난 글에서 react-query의 hydrate, dehydrate을 통해 서버에서 prefetching 한 데이터 사용하는 방법에 대해서 살펴보았습니다. 서버에서 prefetching 한 데이터 사용하기 오늘은 조금 실용적으로 Next.js 13, 14
soobing.github.io
'프로젝트 > WALFI' 카테고리의 다른 글
| [Next.js] (0) | 2024.05.24 |
|---|---|
| [Next.js] 정적 및 동적 렌더링 (0) | 2024.05.22 |
| [Next.js] app router + React Query (1) | 2024.05.20 |
| [Web] WALFI Backend 연동 (JSP, MySQL) (0) | 2024.04.16 |
| [Next.js] PJT 시작하기 + 버전 및 기타 라이브러리 붙이기 (0) | 2024.04.09 |




