| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 구슬탈출
- 13459
- 백준 2133
- 백준
- RBT
- 풀이
- 테스트주도개발
- c++
- 페이지교체알고리즘
- TDD란?
- 2623
- Vite 사용 이유
- TDD
- 3XN 타일링
- 적두트리
- mediastream
- 자료구조
- 1796
- OpenVidu
- ESP32
- 9996
- dp
- tfjs
- WebRTC란
- stl
- LOLIN D32
- 메모리계층
- 구현
- 데이터 링크 계층
- REACT
- Today
- Total
그냥 블로그
[JS] 이벤트 핸들러/ 리스너/ 에미터/ 루프 본문
2024.07.29 - [Front-End/JavaScript] - [JS] 스레드와 병렬 처리/ 비동기 처리 문법 / Promise / Async await
💡 요약 정리
- event란 사용자와 상호작용하는 것으로 특정 행위를 의미한다.
- eventHandler란 event가 발생하면 화면을 조작하거나 무언가를 조작하는 함수
- eventListener란 이벤트에 응답하는 js의 내부 함수.
=> handler는 단순히 이벤트 발생 시 무언가를 해라! 라고 정의되어 있는 함수이고, eventListener는 이벤트가 발생하는지 보고 있다가 발생하면 동작하는 함수인 것 같다.
그래서 리스너에서 이벤트가 감지되면 핸들러를 실행시키는 것 ㅇㅅㅇ!!
이벤트 ( event )
웹 브라우저에서 DOM 요소와 사용자가 상호작용하는 것.
사용자가 버튼을 클릭하거나 입력창에 정보를 입력하거나 하는 행위
이벤트 핸들러 (EvntHandler)
특정 요소에서 발생하는 이벤트를 처리하기 위해 사용하는 함수
이벤트 핸들러가 연결된 특정 요소에서 지정된 타입의 이벤트가 발생하면, 웹 브라우저는 연결된 이벤트 핸들러 실행.
이벤트 객체 (event Object)
이벤트 핸들러 함수는 이벤트 객체(event object)를 인수로 전달받을 수 있다.
이렇게 전달받은 이벤트 객체를 이용해 이벤트 성질을 결정하거나, 이벤트 기본 동작을 막을 수 있음.
이벤트 리스너 (Event Listener)
이벤트가 발생할 때까지 기다린 후 이벤트에 응답하는 JS의 함수.
JS는 개발자가 대화식 웹 페이지를 만들기 위해 사용하는 프로그래밍 언어로 JS의 이벤트 리스너 함수를 사용하면 마우스 클릭, 키보드 클릭 및 창 크기 조정같은 이벤트에 대한 사용자 지정 응답을 만들 수 있다.
실시간 이벤트를 기다리고 이에 응답하는 프로그래밍 패러다임을 이벤트 처리라 한다.
function RespondMouseClick() {
document.getElementById("textdisplay1").innerHTML += "MouseClick happened" ;
}
Event Emitter
Node.js 내부에서 Event handler/ Listner같은 Event 유사한 기능을 제공하고 있는 events 모듈.
EventEmittr 클래스를 통해 이벤트를 조작할 수 있다.
emit : 이벤트 트리거로 사용됨.
on : 이벤트 트리거 시 실행할 callback 함수를 추가한다. ( 문자열을 key로 사용하는 느낌 )
once() : 한번만 실행하는 Event.on 함수 -> once로 만들면 딱 한번만 실행 됨. (emit으로 실행)
removeListener() /off() : event에서 eventListener 지우기
removeAllListner() : 모든 이벤트 리스너 지우기.
const EventEmitter = require('node:events');
const eventEmitter = new EventEmitter();
eventEmitter.on('start', () => {
console.log('start');
})
eventEmitter.emit('start');
eventEmitter.emit('start', 23);
Event Loop
단일 스레드인 JS에도 불구하고 non-blocking I/O 수행을 가능하게 하는 역할.
by offloading operations to the system kernel whenever possible.
(가능한 상태이면 시스템 커널에 작업을 내리는 일을 한다.)
Call Stack과 Callback Queue의 상태를 체크하여 Call Stack이 빈 상태가 되면, Callback queue의 첫번째 콜백을 Call Stack으로 밀어 넣는다.
이러한 반복적 행동은 틱(tick)이라 함.
stack에 처리할 작업이 없다면 우선적으로 *microstack queue를 확인하고 작업이 있으면 call stack에 넣는다. *task queue 작업도 꺼내서 call stack에 넣는다.
* non-blocking I/O ? 비동기로 입 출력 작업을 수행하는 것. 예를들어 file system을 불러올 때, 비동기로 작업된다. ( 함수의 실행 흐름을 막지 않는 것 )
* blocking ? Nodejs 프로세스에서 추가 js를 실행할 때 js가 아닌 실행이 끝나기를 기다려야 하는 것. 동기를 의미한다.


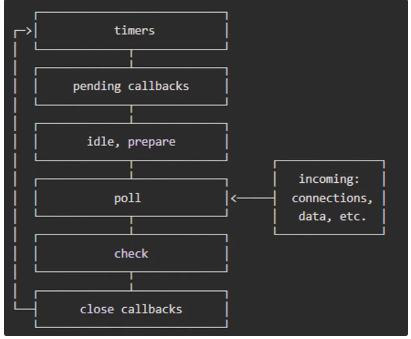
Nodejs에서 비동기를 처리할 떄 6가지 타입이 있다. (event queue 도 6개)
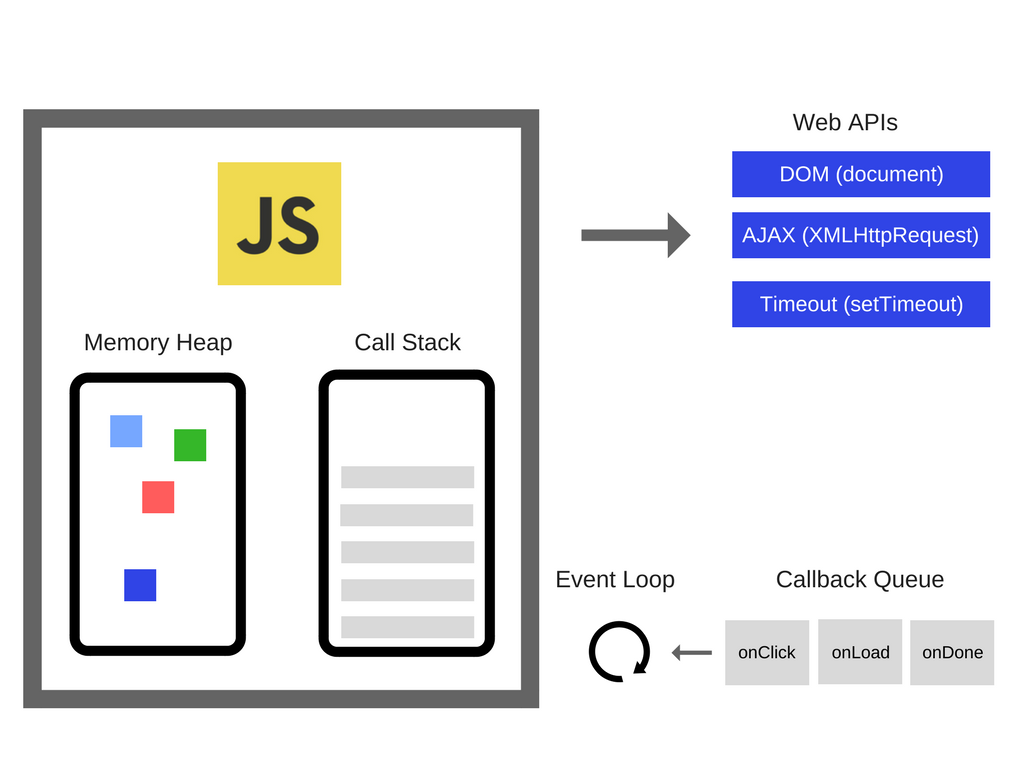
JS Engine
JS 엔진은 Memory Heap과 call Stack으로 구성되어 있다. 가장 유명한 것이 구글의 V8 Engine.
JS는 단일 스레드 프로그래밍 언어인데, 이 의미는 Call Stack이 하나라는 것이다. => Call Stack이 하나기 때문에 단일 스레드이기도 하다.
* Memory Heap : 메모리 할당이 일어나는 곳 ( 우리가 프로그램에 선언한 변수, 함수 등이 담겨져 있음 )
* Call Stack : 코드가 실행될 떄 쌓이는 곳.
Web API
JS 엔진이 아니고 브라우저에서 제공하는 API. DOM, Ajax, Timeout...
Call Stack에서 실행된 비동기 함수는 Web API를 호출하고,
Web API는 콜백함수를 Callback Queue에 밀어 넣는다.
* 브라우저와 연결되어 있다면 WebAPI를 쓰겠지만, Nodejs 환경에서는 libuv 모듈에서 해결한다 ( 스레드 )
Callback Queue
비동기적으로 실행된 콜백함수가 보관
setTimeout에서 타이머 완료 후 실행되는 함수 (1st 인자),
addEventListener에서 click 이벤트 발생 시 실행되는 함수 (2nd 인자) 등이 보관
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
이벤트 리스너란? - Javascript 이벤트 리스너 설명 - AWS
이벤트 리스너란 무엇인가요? 이벤트 리스너는 이벤트가 발생할 때까지 기다린 후 이벤트에 응답하는 JavaScript의 함수입니다. JavaScript는 개발자가 대화식 웹 페이지를 만들기 위해 사용하는 프
aws.amazon.com
이벤트 핸들러 (EventHandler)
이벤트 핸들러 (EventHandler) 이벤트(Event) 란? 이벤트는 웹 브라우저에서 DOM 요소와 사용자가 상호작용하는 것을 의미한다. 사용자가 버튼을 클릭하거나 입력창에 정보를 입력하거나 하는 행위들
hi-zini.tistory.com
EventEmitter란 ?
Nodejs EventEmitter는 nodejs 애플리케이션을 만들다보면 많이 사용하게 되는 라이브러리다. 그러나 이름만 비슷할 뿐, EventEmitter와 EventLoop 사이에는 아무런 관계가 없다.Nodejs의 EventLoop는 Nodejs의 비동
velog.io
Node.js — The Node.js Event emitter
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js — The Node.js Event Loop
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
[blocking / Non Blocking 👍 공식문서라 신뢰성 굿 ]
Node.js — Overview of Blocking vs Non-Blocking
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
자바스크립트 비동기 처리 과정과 RxJS Scheduler | 아내와 아들 그리고 딸밖에 모르는 남편
FrontEnd 개발자. 아내와 아들 그리고 딸밖에 모르는 철부지 남편으로서 개발과 경제에 관심이 많은 평범한 직장인 개발자의 기술 경험 블로그
sculove.github.io
Event Loop (이벤트 루프)
이번 글은 Event Loop (이벤트 루프) 에 대해 정리해보려고 한다. Event Loop? Event Loop 출처 How JavaScript works: an overview of the engine, the runtime, and the call stack Event Loop는 MDN 문서로 검색하면 "큐의 다음 메시
velog.io
'Front-End > JavaScript' 카테고리의 다른 글
| [JS] is not a contructor 순환 참조 (0) | 2024.08.04 |
|---|---|
| [JS] 스레드와 병렬 처리/ 비동기 처리 문법 / Promise / Async await (0) | 2024.07.29 |
| [JavaScript] ArrayBuffer (0) | 2024.07.18 |



