| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- OpenVidu
- 구슬탈출
- 풀이
- 1796
- dp
- 백준
- tfjs
- 구현
- 2623
- LOLIN D32
- stl
- TDD란?
- 자료구조
- ESP32
- RBT
- 3XN 타일링
- mediastream
- TDD
- 백준 2133
- 페이지교체알고리즘
- WebRTC란
- 메모리계층
- 9996
- 적두트리
- Vite 사용 이유
- REACT
- c++
- 데이터 링크 계층
- 테스트주도개발
- 13459
- Today
- Total
그냥 블로그
[JS] 스레드와 병렬 처리/ 비동기 처리 문법 / Promise / Async await 본문
💡 정리 요약
1. 비동기와 멀티스레딩 차이
지난번에, work-thread를 사용해보면서 비동기랑 멀티 스레딩이 그래서 어떤 차이인지가 궁금했었다. 뭔가 비슷한 것 같아서.... 그래서 차이를 한번 알아보쟈 :)
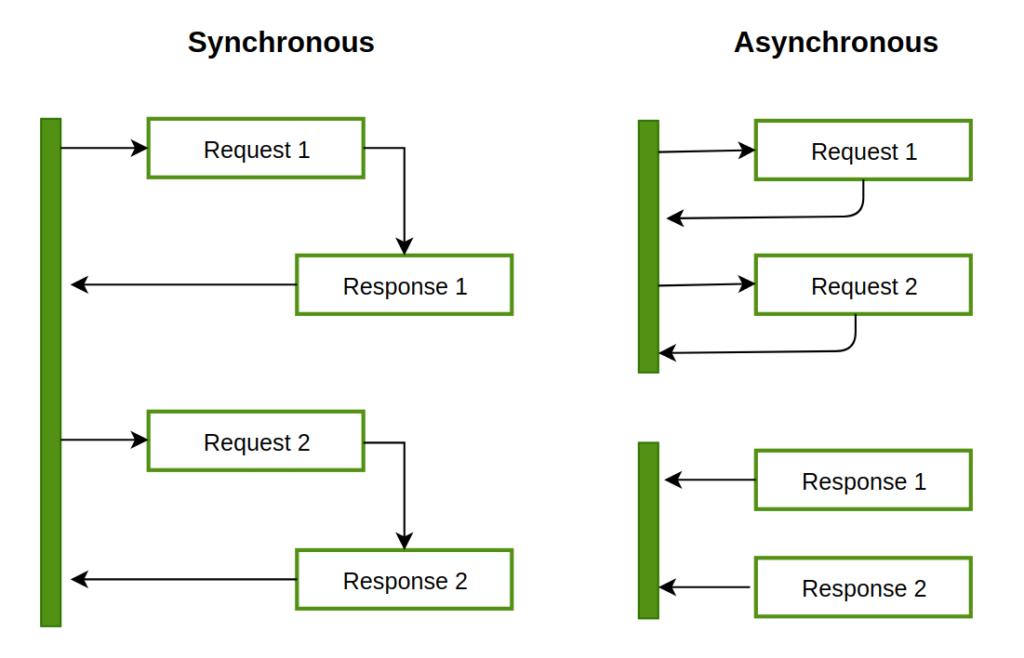
비동기 프로그래밍
여러 일이 동시에 발생한다. 프로그램은 실행시간이 긴 함수를 실행할 때, 함수의 실행 흐름을 막지(block) 않고, 계속 프로그램을 실행한다.
비동기 시스템에서는, 추가적인 스레드를 시작하여 해결한다.
단일 스레드 접근(single-thread approach)의 또 다른 예로, OS에서 파일을 가져와서 연산을 하는 것이 있다.
비동기 프로그램 접근 방식은, 실행속도가 느린 함수를 하나 실행하고, 그 동안 추가적인 콜백(callback) 함수들을 실행하는 것이다.

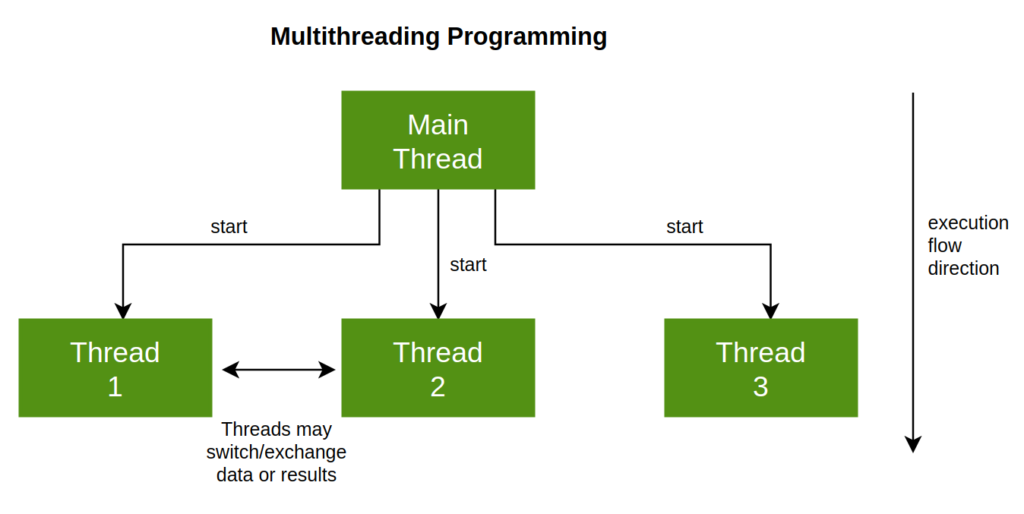
멀티스레딩 프로그램
하나 이상의 순차적 명령어 세트(sequential set of instructions)를 동시/병렬적으로 실행하는 것
단일 프로세서(single processor)에서, 멀티 스레딩으로 실행하는 프로그램은 마치 병렬 실행으로 보인다. 하지만 실제로는, 한 프로세서가 스케줄링 알고리즘을 통해 문맥 전환해가며 실행하는 것이다.
다중 프로세서(multi processor) 코어에서 스레드들이 실제로 병렬적이다. 개별 마이크로프로세서들이 함께 작동하며 결과를 더 효율적으로 달성한다. 여러 작업이 병렬, 동시적으로 수행된다.
브라우저에서 다른 두 탭으로 파일 다운로드를 받을 때, 각각 새 스레드를 이용한다. 서로의 탭이 완료되기를 기다리지 않으며, 동시에 다운로드 한다.

비동기 vs 멀티스레딩
멀티스레딩은 여러 다른 함수들을 동시에 실행하는 것이고, 비동기 프로그래밍은 여러 함수들이 non-blocking 으로 실행되는 것이다. "비동기적이라는 것은 단일 스레드, 멀티 스레드 모두에게 적용 가능하다"
* 비동기가 새로운 스레드를 만드는 것 아닌가?
=> 아니다. 비동기는 단일 스레드에서도 가능하다. 비동기는 하나의 스레드에서 효율적으로 여러 작업을 관리하는 방식
js에선 " 이벤트 루프 " 가 비동기를 수행한다.
멀티스레딩은 비동기 프로그래밍의 한 형태
여기서 비동기적 행동은, “너(친구)는 가게에 가서 파스타를 사와, 나는 그동안 소스와 음료수를 준비하고 있을게.“라고 말하는 것이다.
그리고 스레딩이란, “너는 물을 끓여. 나는 토마토 소스를 볶을거야.”, “물이 끓으면(When), 나한테 알려줘. 파스타면을 넣을게. 소스가 데워지면(When), 너가 치즈를 넣어줘”, “면과 소스가 완성되면(When), 나는 의자에 앉을게, 너는 서빙해줘. 그 다음에 같이 식사하자.”라고 말하는 것이다.
이 상황에서, 우리는 각 사람(스레드)의 일련의 명령 집합(sequential set of instructions)을 나타내는 “When, Do” 시퀀스를 볼 수 있다.
멀티 스레딩은 작업자(Thread), 비동기는 작업(Task)
2. JavaScript의 비동기 문법
Promise
콜백함수를 보완하기 위해 나온 비동기 객체.
매개변수 1 : resolve() 성공 메서드 2. reject() 실패 메서드
const myPromise = new Promise((resolve, reject) => {
// 비동기 작업 수행
const data = fetch('서버로부터 요청할 URL');
if(data)
resolve(data); // 만일 요청이 성공하여 데이터가 있다면
else
reject("Error"); // 만일 요청이 실패하여 데이터가 없다면
})
.then()과 .catch() 메서드 체이닝을 통해 성공/ 실패 후속 처리 진행 가능.
resolve() => then/ reject() => catch
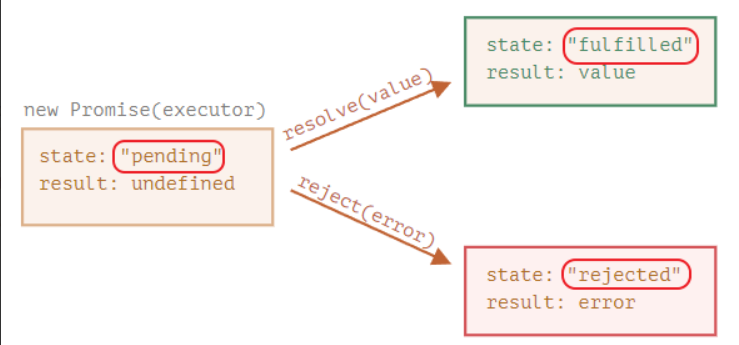
프로미스에는 3가지 상태가 있다.
- Pending (대기) : 처리가 완료되지 않은 상태 ( 진행 중)
- Fulfilled (이행) : 성공적으로 처리 완료된 상태
- Rejected(거부) : 처리가 실패로 끝난 상태

프로미스 병렬 진행
여러 프로미스를 병렬 처리하기 위한 Promise 정적 메서드.
1. all
- 프로미스 배열을 받아 동시 진행
- 모두 성공하면 resolve된 값들을 배열로 반환
- 하나라도 실패하면 catch
2. allSetteld
- 주어진 프로미스들의 결과를 배열로 출력
- 실패 유무 관계없이 tehn 배열 반환
3. any
- 가장 먼저 성공한 프로미스 결과를 then으로 반환
- 모두 실패시 오류 발생
4. race
- 성공이든 실패든 첫 결과물을 then 또는 catch로 반환
async & await
[비동기와 멀티스레딩 차이]
비동기와 멀티스레딩 - Jays blog
1. 소개
jayhyun-hwang.github.io
📚 자바스크립트 Async/Await 개념 & 문법 정복
자바스크립트 비동기 처리 3가지 방식 자바스크립트는 싱글 스레드 프로그래밍 언어기 때문에 멀티 작업을 하기 위해선 비동기 처리 방식이 자주 쓰인다. 비동기 처리는 백그라운드로 동작되기
inpa.tistory.com
https://ko.javascript.info/async-await
async와 await
ko.javascript.info
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-%EB%B9%84%EB%8F%99%EA%B8%B0%EC%B2%98%EB%A6%AC-Promise
📚 자바스크립트 Promise 개념 & 문법 정복하기
콜백 지옥을 탈출하는 새로운 문법 자바스크립트에서 '비동기 처리' 란 현재 실행중인 작업과는 별도로 다른 작업을 수행하는 것을 말한다. 예를 들어 서버에서 데이터를 받아오는 작업은 시간
inpa.tistory.com
'Front-End > JavaScript' 카테고리의 다른 글
| [JS] is not a contructor 순환 참조 (0) | 2024.08.04 |
|---|---|
| [JS] 이벤트 핸들러/ 리스너/ 에미터/ 루프 (2) | 2024.07.29 |
| [JavaScript] ArrayBuffer (0) | 2024.07.18 |



